.rich-content {
font-weight: 400;
font-size: 13px;
line-height: 1.4;
color: white;
background-color: black;
}
.rich-content *,
.rich-content *::before,
.rich-content *::after {
box-sizing: border-box;
}
.--rz-section {
position: relative;
}
.--rz-section__img {
display: block;
padding: 50% 0 0 0;
position: relative;
}
.--rz-section__img--cover {
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
padding: 0;
}
.--rz-section .--rz-section__img .--rz-section__img-item {
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
object-fit: cover;
}
.--rz-section__container {
max-width: 1536px;
margin: 0 auto;
position: relative;
z-index: 5;
padding: 24px;
}
.--rz-container__img {
display: block;
text-align: center;
}
.--rz-container__img-item {
max-width: 100%;
}
.--rz-container__text {
margin: 24px 0;
}
.--rz-container__text p {
line-height: 1.4;
}
.--rz-text__heading {
font-size: 18px;
font-weight: 600;
margin: 0 0 0.75em;
text-transform: uppercase;
line-height: 1.4;
}
@media screen and (min-width: 768px) {
.--rz-section {
padding: 50% 0 0;
}
.--rz-section_dop {
padding: 60% 0 10%;
}
.--rz-section__img {
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
padding: 0;
}
.--rz-section__container {
position: absolute;
left: 50%;
top: 0;
transform: translateX(-50%);
height: 100%;
width: 100%;
}
.--rz-container {
display: flex;
gap: 40px;
align-items: center;
}
.--rz-container--reverse {
flex-direction: row-reverse;
}
.--rz-container--center {
flex-direction: column;
gap: 20px;
}
.--rz-container__img,
.--rz-container__text {
flex-basis: 50%;
}
.--rz-container__text:only-child {
padding-right: 20px;
}
.--rz-container--reverse .--rz-container__text:only-child {
padding-left: 20px;
}
.--rz-container--center .--rz-container__img,
.--rz-container--center .--rz-container__text {
flex-basis: auto;
}
.--rz-container__img {
position: relative;
height: 100%;
}
.--rz-section .--rz-container__img .--rz-container__img-item {
position: absolute;
left: 0;
top: 0;
height: 100%;
width: 100%;
object-fit: contain;
max-width: none;
}
.--rz-container--center .--rz-container__img {
height: auto;
width: 80%;
flex: 1 0 auto;
}
.--rz-container--center .--rz-container__text {
order: -1;
width: 80%;
}
.--rz-container__text {
margin: 0;
}
.--rz-container--center .--rz-container__text {
text-align: center;
}
}
@media screen and (min-width: 1440px) {
.rich-content {
font-size: 14px;
}
.--rz-section__container {
padding: 40px;
}
.--rz-text__heading {
font-size: 24px;
}
}

СУЧАСНИЙ MID-TOWER КОРПУС З RGB-ПІДСВІТКОЮ
AURA GC8 - це доступний корпус у форм-факторі mid-tower з
RGB-смужкою під передньою панеллю, що надає унікальну підсвітку
вашій збірці. Корпус оснащено одним вбудованим FRGB-вентилятором
та панорамною бічною панеллю із загартованого скла, що дозволяє
демонструвати вашу збірку.

ЕЛЕГАНТНА ПІДСВІТКА
AURA GC8 має мінімалістичну передню панель з перфорованими
сегментами для забезпечення чудового повітряного потоку, а також
світлову смужку під передньою панеллю для створення виразного
елегантного RGB-підсвічування.

ПАНОРАМНЕ ЗАГАРТОВАНЕ СКЛО
Продемонструйте красу вашої збірки в повній мірі за допомогою
панорамного загартованого скла, яке легко встановлюється без
додаткових інструментів для полегшення доступу до комплектуючих.


ОПТИМАЛЬНА ФОРМА І РОЗМІР
Компактний mid-tower корпус підтримує відеокарти довжиною до 300
мм, має "кожух", що закриває блок живлення і має достатньо місця
за правою бічною панеллю для зручної прокладки та розміщення
кабелів.

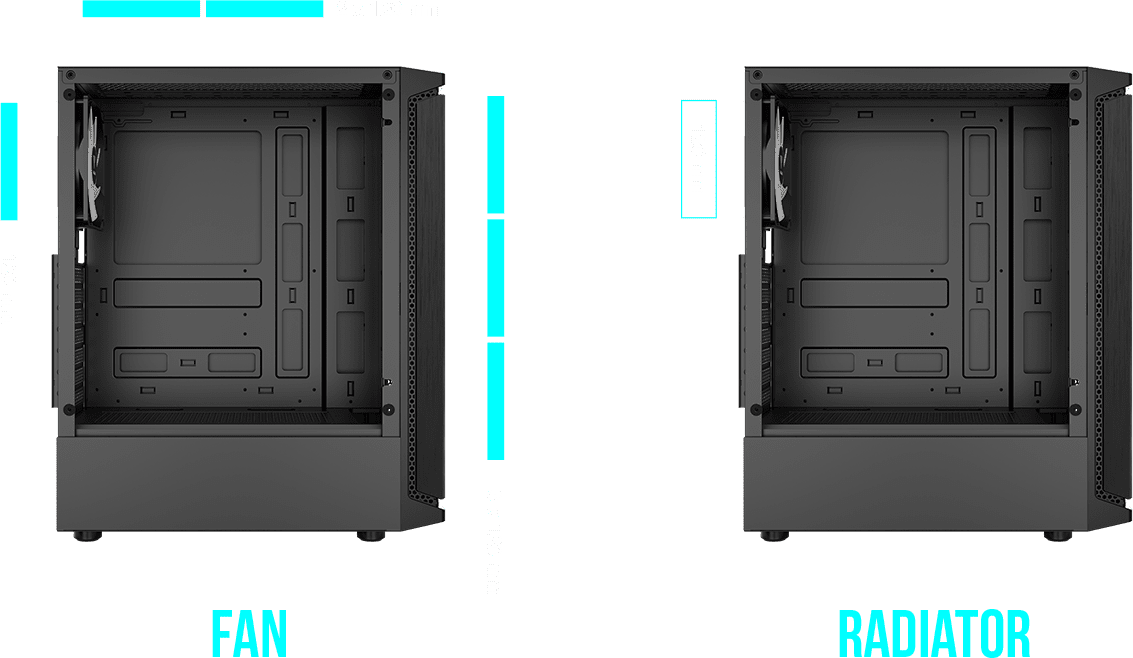
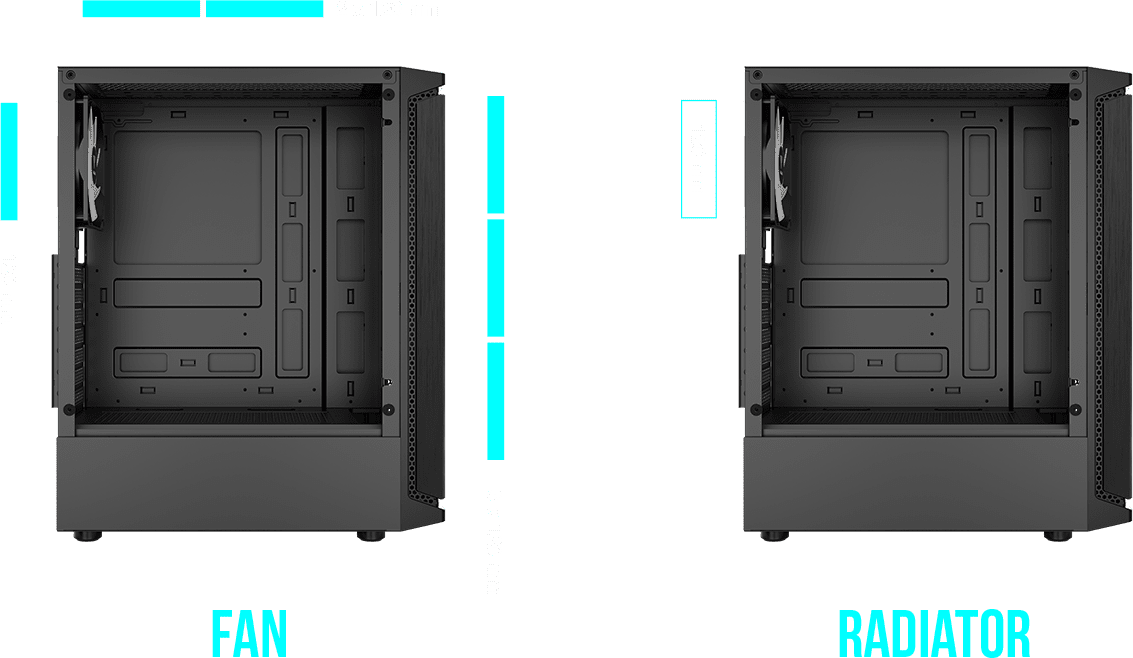
ПІДТРИМКА ОХОЛОДЖЕННЯ
У комплекті поставки AURA GC8 передбачено один FRGB-вентилятор.
Загалом, є можливість встановити до 6 вентиляторів, а також, є
можливість встановити радіатор довжиною 120 мм на задню панель
корпусу .

ПРОСТИЙ І ДОСТУПНИЙ
На верхній панелі корпусу розташовано панель керування: 2 порти
USB, 1 порт USB 3.0, кнопка живлення, кнопка перезавантаження та
додатковий аудіороз'єм для підключення мікрофону та навушників.






















Comments (0)
Только зарегистрированные пользователи могут оставлять комментарии